کدهای HTML و ساختار صفحه
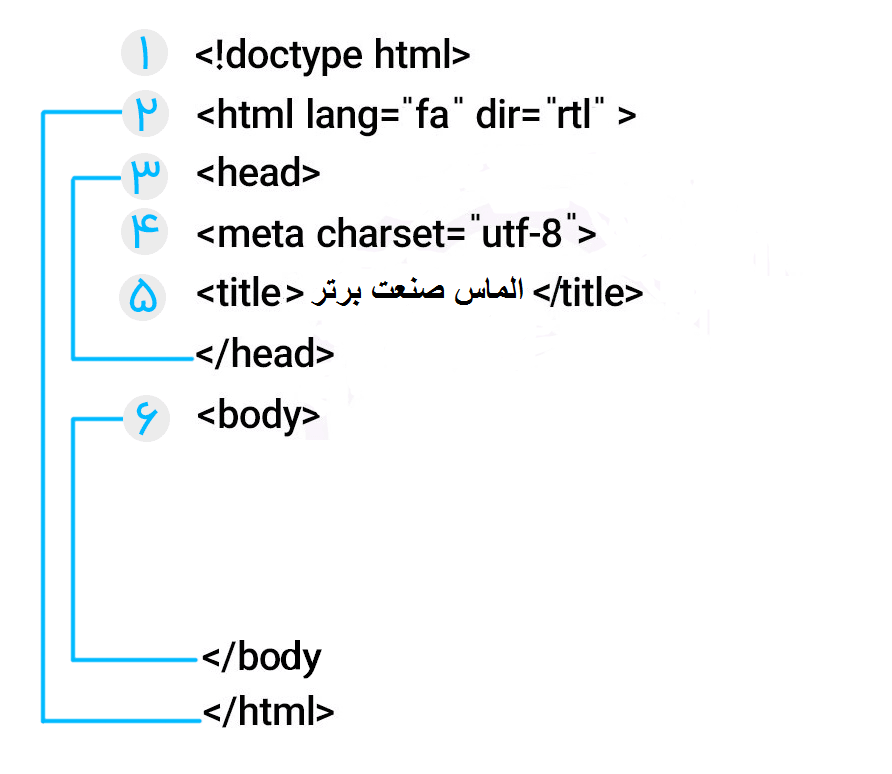
کد HTML را می توان در ویرایشگر متن ساده یا با استفاده از هر ویرایشگر پیشرفته نوشت. بیایید ابتدا ببینیم که یک کد html ساده چگونه به نظر می رسد.
<meta http-equiv = “محتوا-نوع” محتوای = “text / html؛ charset = windows-1252”>
<html>
<head>
<title> عنوان صفحه در اینجا </title>
<META NAME = “DESCRIPTION” CONTENT = “ساختار صفحه HTML با کد نمونه”>
<META NAME = “کلید واژه ها” محتوای = “صفحه HTML ، ساختار صفحه HTML HTML ، برچسب های متا”>
</head>
<body>
محتوای بدن ما در اینجا است
</body>
</html>
هر كد به دو بخش تقسيم شده و هر دو قسمت در برچسب هاي <html> نگهداري مي شوند. صفحه ما باید از <html> شروع شود و باید با <html> خاتمه یابد. قسمت اول در داخل این برچسب html برچسب head است و با <head> شروع می شود و با <head> به پایان می رسد ، پس از این قسمت دوم با <body> شروع می شود و با برچسب </body> به پایان می رسد. در داخل برچسب body ، تمام مطالب خود را که می خواهیم برای بازدید کنندگان خود نمایش دهیم نگه می داریم. هر مکانی که در این قسمت از صفحه داشته باشیم توسط مرورگر به بازدید کنندگان نمایش داده می شود. حالا بیایید به تفصیل در مورد هر دو بخش بحث کنیم. ما با تگ head شروع خواهیم کرد.
<HEAD> </HEAD>
این صفحه باید فقط دارای یک برچسب HEADشروع و یک برچسب HEADانتهایی باشد. تگ head با <head> شروع می شود و با <head> خاتمه می یابد. متن یا برچسب هایی که درون برچسب های HEADقرار می گیرند در پنجره مرورگر نمایش داده نمی شوند. در داخل این برچسب ، همه برچسب های کلیدی متا مورد استفاده برای موتورهای جستجو را نگه می داریم. یکی از برچسب های مهم ، برچسب عنوان است که در این منطقه نگهداری می شود. برچسب های عنوان در بالا سمت چپ پنجره مرورگر نمایش داده می شوند. برچسب های عنوان برای دیدگاه موتور جستجو ما نیز مهم هستند. ما باید مهمترین کلمات کلیدی را در برچسب عنوان نگهداریم. برچسب عنوان این صفحه را تماشا کنید. اگر در اینجا کدهای جاوا اسکریپت را اضافه می کنید ، با باز شدن صفحه مرورگر بارگیری می شود. سایر برچسب ها که در بخش دیگری به تفصیل در مورد آنها صحبت خواهیم کرد.
HEAD Tag
برچسب های متا در HEAD Tag
حالا بیایید به قسمت BODY صفحه بروید.
<BODY> </BODY>
اینجاست که ما محتوای خود را برای بازدید کنندگان خود قرار می دهیم. آنچه در اینجا قرار می دهیم برای بازدید کنندگان ما نمایش داده می شود. بنابراین به دنبال پر کردن این مکان با محتوای خود باشید تا به جهانیان نشان دهید.
صفحه تان را با برچسب </HTML> ببندید. این ساختار کد html ما است. ما در بخشهای مختلف خود در اینجا درباره این موضوع بیشتر بحث خواهیم کرد.