در طراحی صفحات وب رنگ ها نقش مهمی دارند و بدون استفاده از رنگ ها شما نمی توانید وب سایت های زیبا و جذابی را طراحی کنید. در هنگام طراحی صفحات سایت شما به روش های مختلفی می توانید رنگ عناصر HTML را مشخص کنید.
انواع روش های اعمال رنگ به عناصر HTML
- استفاده از اسامی رنگ ها
- استفاده از مقادیر هگزادسیمال رنگ ها
- استفاده از روش RGB
استفاده از اسامی رنگ ها برای رنگ دهی به عناصر HTML
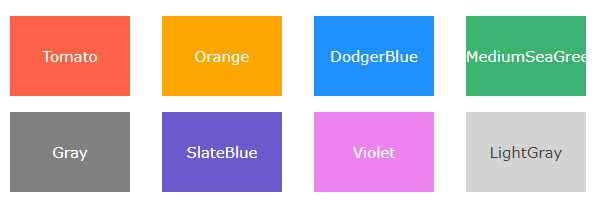
در طراحی صفحات HTML، شما با استفاده از نام رنگ ها می توانید رنگ متن یا رنگ پس زمینه یک عنصر را مشخص کنید. در تصویر زیر اسامی برخی از رنگ ها به همراه رنگ آن ها نمایش داده شده است.
زبان HTML از 140 نام رنگ استاندارد پشتیبانی می کند که شما می توانید در طراحی صفحات وب سایت خود از آن ها استفاده کنید.
تعیین رنگ پس زمینه
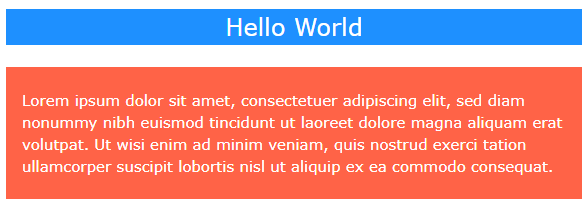
شما با استفاده از پراپرتی background-color در css می توانید رنگ پس زمینه یک عنصر HTML را تعیین کنید:
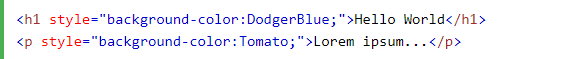
دستوررات زیر نحوه تعیین رنگ عناصر HTML را نشان می دهد که خروجی آن را در تصویر بالا می بینید.
تعیین رنگ متن یک عنصر HTML
شما با استفاده از پراپرتی color در CSS می توانید رنگ متن یک عنصر HTML را تعیین کنید:
دستورات زیر نحوه تعیین رنگ یک عنصر HTML را نشان می دهد.
تعیین رنگ حاشیه عنصر HTML
شما با استفاده از پراپرتی border در CSS می توانید برای عناصر HTML یک حاشیه ای با رنگ و سبک دلخواه ایجاد کنید:
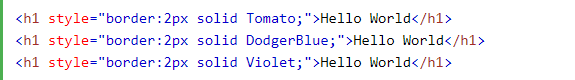
دستورات زیر نحوه تعیین حاشیه برای عناصر HTML را نشان می دهد.
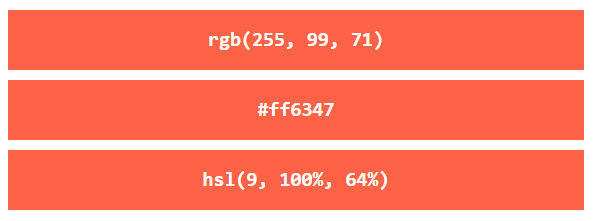
در HTML رنگ ها می توانند با استفاده از مقادیر RGB ،HEX ,HSL ,RGBA و HSLA هم مشخص شوند. سه مولفه ی div در پایین، رنگ پس زمینه ی خود را با استفاده از مقادیر RGB ،HEX و HSL تنظیم کرده اند.
دو مولفه ی div پایین رنگ پس زمینه ی خود را با مقادیر RGBA و HSLA تنظیم کرده اند، که مقدار چهارمی Alpha هست که میزان شفافیت رنگ را تعیین می کند که می تواند مقداری بین 0 و 1 داشته باشد.
دستورات زیر نحوه اعمال رنگ به عناصر HTML با روش های گوناگون را نشان می دهد.
استفاده از روش RGB و RGBA برای تعیین رنگ عناصر HTML
مقدار رنگی RGB ترکیب رنگ های قرمز، سبز و آبی را نمایش می دهد.
مقدار رنگی RGBA نیز شبیه مقدار رنگی RGB است با این تفاوت که مقدار چهارمی به عنوان Alpha که شفافیت (opacity) رنگ را مشخص می کند، می پذیرد.
استفاده از روش RGB برای تعیین رنگ عناصر
در HTML یک رنگ می تواند با استفاده از فرمول زیر به عنوان یک مقدار RGB مشخص شود: هر کدام از 3 پارامتر (red, green, blue) با یک مقداری بین 0 تا 255 که میزان شدت آن رنگ است، مقداردهی می شود. این به این معناست که
16777216 =* 256 256 * 256 رنگ مختلف وجود دارد!
به عنوان مثال rgb(255, 0, 0)، به عنوان رنگ قرمز نمایش داده می شود زیرا که قرمز در بالاترین مقدارش قرار دارد و دو رنگ دیگر صفر هستند.
در این روش رنگ مشکی دارای مقدار رو برو است : rgb(0, 0, 0)
رنگ سفید : rgb(255, 255, 255)
و رنگ های دیگر:
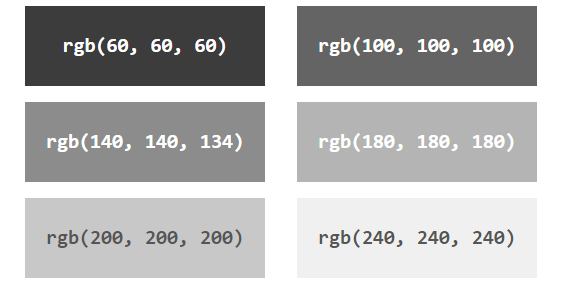
سطح های مختلف رنگ خاکستری(سایه ها):
این نوع رنگ ها معمولا با مقادیر یکسان برای هر سه پارامتر تعریف می شوند. شما می توانید برای ایجاد سایه های مختلف از این رنگ ها استفاده کنید.
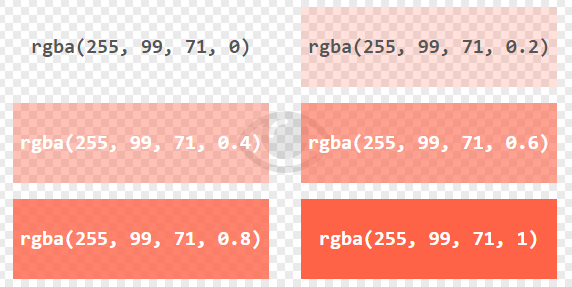
مقادیر رنگی RGBA
پارامتر آلفا یک عدد بین 0.0 (کاملا شفاف) و 1.0 (بدون شفافیت) می باشد. مقدار 0 برای این پارامتر باعث دیده نشدن آن می گردد.
مثال های RGBA:
مقادیر رنگی HEX
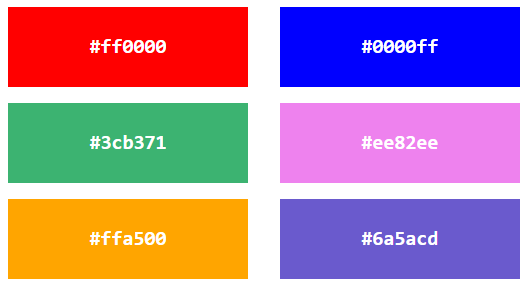
در زبان HTML یک رنگ می تواند با استفاده از مقادیرهگزادسیمال مشخص شود.
rrggbb#
مقادیر هگزادسیمال مقادیری بین 00 و ff می باشند. (مانند دسیمال 0-255)در این سیستم رنگی مقادیر rr میزان شدت رنگ قرمز، مقادیر gg میزان شدت رنگ سبز و مقادیر bb میزان شدت رنگ آبی را با استفاده از مقادیر هگزادسیمال مشخص می کند. برای مثال مقدار هگزادسیمال #ff0000به عنوان رنگ قرمز نمایش داده می شود، زیرا مقدار رنگ قرمز در بالاترین سطح و بقیه ی رنگ ها روی 0 تنظیم شده اند.
در این روش اعمال رنگ، کد هگزادسیمال رنگ سیاه به صورت مقابل می باشد: 000000# رنگ سفید : ffffff#
و رنگ های دیگر:
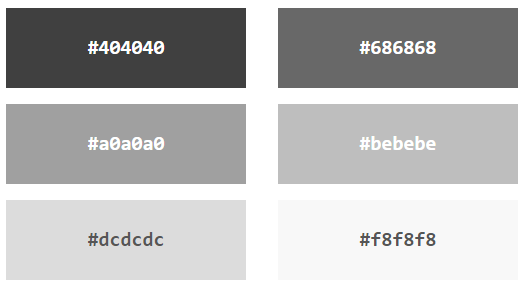
در این روش تعیین رنگ، سایه ها با استفاده از مقادیر هگزادسیمال زیر ایجاد می شوند.